🟢 Default vs OnPush
Information
In this challenge, we will explore the differences and impacts of using ChangeDetectionStrategy.Default versus ChangeDetectionStrategy.OnPush.
You can read the Angular documentation to learn more about the differences between these strategies.
In this challenge, all components start with the Default strategy. When you type letters inside the input field, you will notice that all components are highlighted in orange.
As you can see, each letter triggers a new change detection cycle, and all components are rerendered, causing performance issues.
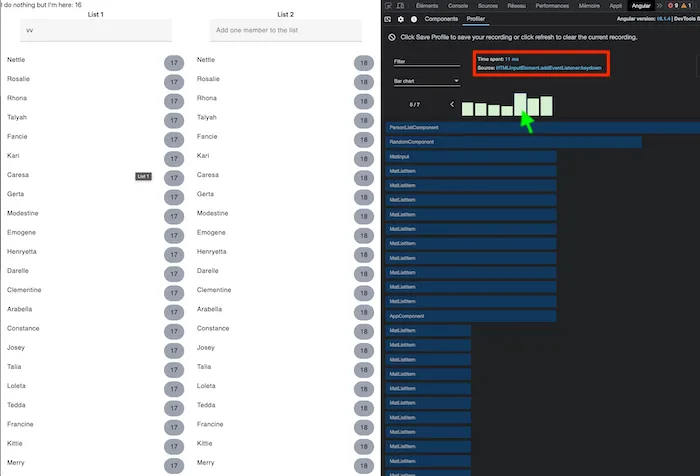
Let’s use the Angular DevTool to profile our application and understand how this tool can help us understand what is happening inside our application.
Now, start profiling your application and type some letters inside the input field to trigger some change detection cycles.
If you click on one of the bars (indicated by the yellow arrow in the picture below), you can see that PersonListComponent, RandomComponent, and all the MatListItem are impacted by the change detection cycle, even when we only interact with the input field.

Statement
The goal of this challenge is to improve the clustering of change detection within the application using the OnPush change detection strategy, but not only…
Hints:
Hint 1
Use ChangeDetectionStrategy.OnPush but this will not be enough.
Hint 2
Create smaller components to better separate the input field from the list.
